Самообучение при помощи Mind Map.

Сегодня я постараюсь рассказать как майнд мэп (ментальная карта) помогла мне в покорении новых горизонтов.
Mind map – интересный способ структурирования и упорядочивания данных. Он позволит Вам осмыслить гигантские объёмы информации.
Ещё я люблю называть mind map – картой памяти. Это как второй мозг. Мозг, в котором хранится информация с быстрым доступом к каждой ячейке.
Обратите внимание: Чтобы лучше прочувствовать все прелести ментальных карт - каждый человек должен с нуля строить их для себя. То есть Вы берётесь изучать какую-то тему – стройте с нуля СВОЮ ментальную карту памяти. Можно конечно взять чужую… вроде быстрей должно быть… НО: суть ментальной карты в том, что она должна «ложиться» именно на Ваш мозг.
Пример: Нужно изучит новый язык программирования.
Нужно изучит новый язык программирования, без наставника, самостоятельно.
Ну нет наставника – а язык нужен.
Что будем делать?
Берём книги, видео, лекции, статьи, примеры использования кода, и начинаем активно во всё это вникать. Читаем, пробуем, ошибаемся, опять пробуем… в общем нехилый такой процесс напряга происходит. Часто это всё отягощается обычной работой, которую вы работаете каждый день.
И что в результате? Через два-три месяца вы уже успеваете забыть то, что изучали вначале. Лезете опять в начало, опять читаете-смотрите... Процесс буксует… Технически говоря, Вы пытаетесь запихнуть ВЕСЬ объём информации себе в голову.
А вот как происходит процесс, когда вы используете mind map.
Для примера, будем использовать программу FreeMind.(win/mac/linux)
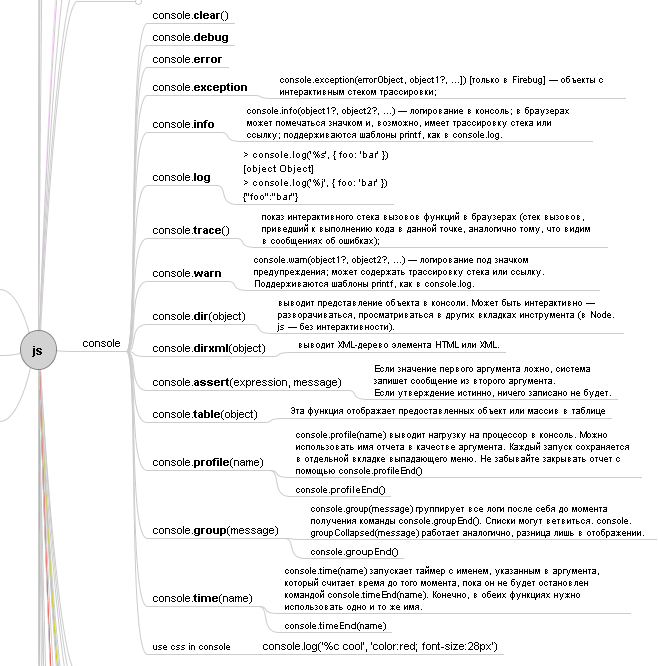
Например изучаем JavaScript.
В самом начале изучения:
Создаём новый файл: например “js.mm”.
Называем корневую точку, например, «js» - просто и понятно.
Далее от корневой точки начинаем растить ветки (темы). Каждая ветка – это какая-то подтема основной темы «js». Например, первую под-ветку назовём «console» (консольные команды и консоль) и будем складывать туда ВСЁ, что относится к этой подтеме. Вторую под-ветку назовём «Операторы», третью «array» …

К каждой подтеме можно добавлять под-под-темы, и так до бесконечности. Важно то, что вы древовидно структурируете всю информацию для себя.
Позже, когда вам что-то понадобится из темы работы с консолью, например «вывести в консоль массив в виде таблицы» - Вы сразу видите ветку «console», открываете её и находите всю информацию, которую вы туда сами заботливо сложили когда-то.
При дальнейшем изучении JavaScript вы методично раскладываете всю новую информацию в соответствующие ветки.
Тут появляется важный плюс: Вы видите всю карту целиком. Вы знаете, на какой полочке что лежит. (Ветки можно легко перемещать на другие под-ветки, при помощи мыши)
Не знаете на какую ветку запихнуть новые знания? – создавайте новую ветку и складывайте туда. Потом пересортируете и объедините как надо.
В процессе разработки столкнулись с какой-то хитрой багой или фичей? Сразу заносите информацию о ней в соответствующую под-ветку. Потом это сэкономит вам кучу времени (второй раз разбираться с этим уже не надо будет). Также удобно складировать куски кода (сниппеты).
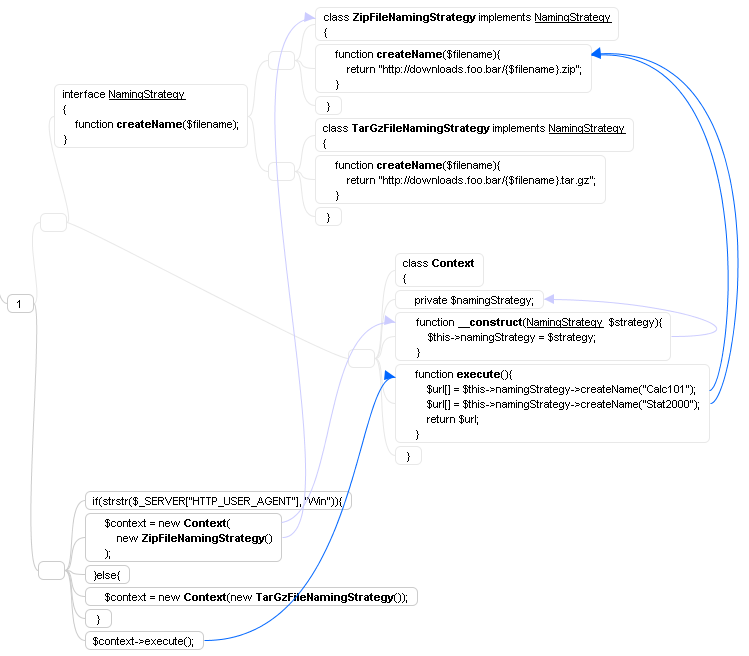
Пример кода реализации паттерна "Strategy" на PHP:

Почему я остановился на программе FreeMind?
- Быстрая скорость работы. Когда у вас будет 10 000 под-веток в одном файле, вот тогда и осознаете прелесть быстроты.
- В ветку можно вставлять html с соответствующим форматированием.
- Кроссплатформенность. В наш век это уже необходимость.
- Есть финтифлюшки для «красивостей».
- Бесплатна.
- FreeMind у меня постоянно открыт на компе, и в нём открыто порядка 25 карт. Все области у меня разбиты по разным картам. Это удобно.
- Карту можно легко разделить на несколько.
- Между под-ветками можно рисовать визуальные связи. Это помогает визуально соотносить ветки, например при разработке сложного технического задания.
Суть mind map: собрать из кусочков целый пазл. Увидеть и понять картину целиком.
И напоследок: по возможности пользуйтесь услугами наставника – процесс пойдёт в десятки раз быстрее. Наставник с опытом сразу скажет что главное, а на что можно забить. Расскажет о подводных камнях и прочих хитростях. Проверено на личном опыте. И да, общаться с наставником лучше лично, а не через курсы типа «изучи C++ за 24 часа!»
+ Mind map разгрузит вам голову хорошо!